ESP32 part

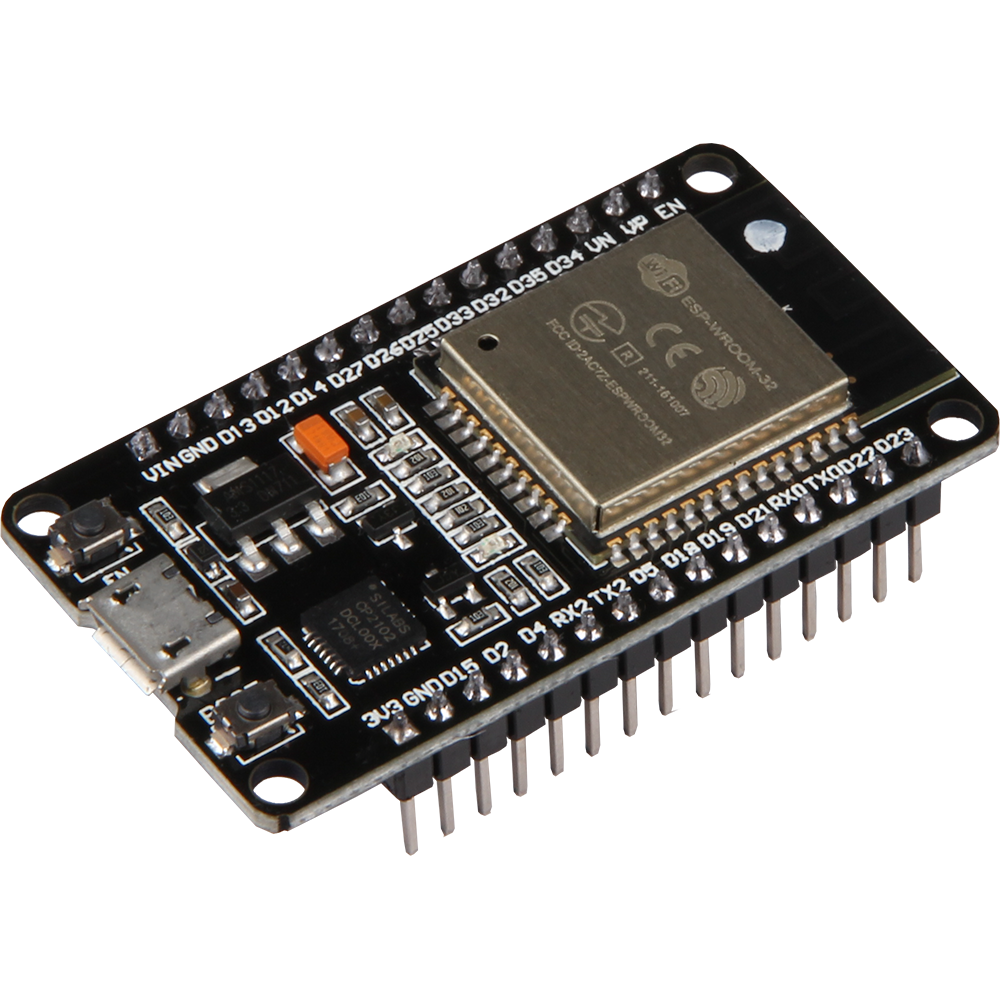
If you're into IOT, you may know about the ESP32 boards.
They're amazing little microcontrollers like Arduino's
but are super-fast, have WiFi and Bluetooth, have WAY more GPIO and
have additional features you can check out here.
Note that I'm using a board with the 'esp32' module and not ESP32 S/C series, as they have quite different features.
You can buy them from here.
I'm learning how to use it. If you want to get started, I recommend these links:
Random Nerd Tutorials or
Last Minute Engineers.
I suggest you go to this this article for extra reference.
The DHT22 (also known as AM2302) is an easy-to-use, and cheap temperature/humidity sensor which is popular with hobbyists and tinkerers. Although their readings are not so accurate and have a limited range, I'm using them as there's a lot of support (libraries, tutorials) for it. You can buy it here.
I wanted to log data from a DHT22 and then display it on a dashboard on my MacBook. I researched different options like Influx DB, Blynk IOT, Arduino Cloud, Adafruit IO, but they're all paid, and their free plans suck. No offense So I decided to create my own API! This API uses a simple HTTPPOST method to output the temperature in a JSON format. Here's the code:
Install Arduino IDE and the ESP32 core on your computer. I won't go into much detail, but you can find
a specific tutorial here.
Copy-paste the code in and Arduino IDE and replace "SSID" and "SecretPassword" with your 2.4 GHZ WiFi SSID and Password in lines 5,6.Then press the 'Upload' button.
Then wire the ESP32 like the table below. Open the serial monitor, and a link like http://192.168.50.212 will be displayed. Type the link in
you favourite browser, and Voila! something like
{
"temperature":34,
"humidity":12,
"heatIndex":32
}